MONACO 2
Art Director for the sequel to the IGF award winning Monaco: What’s yours is mine. In addition to building and managing our internal art team and external art teams, creating concept art, animatics, and our art pipeline I also oversaw our team of external writers and voice actors.
Early Monaco 2 Promotional Art
CHARACTER DESIGN
MISSION THUMBNAILS
PAINTERLY RENDERING
The Monaco engine doesn’t have a material editor so I mocked up custom materials using Blender Evee and then worked closely with our graphics engineer to translate the idea to the game engine down to reviewing HLSL code when their appeared to be inconsistencies in the visual presentation in Blender vs. Evee.
The shader uses a combination of world space matcaps and point lights to ensure we can still maintain performance on mobile hardware despite the games procedural nature which meant we couldn’t optimize performance by manually controlling light placement.
PROCEDURAL ENVIRONMENTS
Monaco 2’s goals for procedural generation were highly ambitious. Rooms could be arbitrary shapes with variable window and door placement in addition to allowing the player to break windows or destroy walls anywhere. In order to support this goal I worked closely with our lead engineer to develop a workflow and technical standards for architectural meshes that could be used to skin voxel environments.
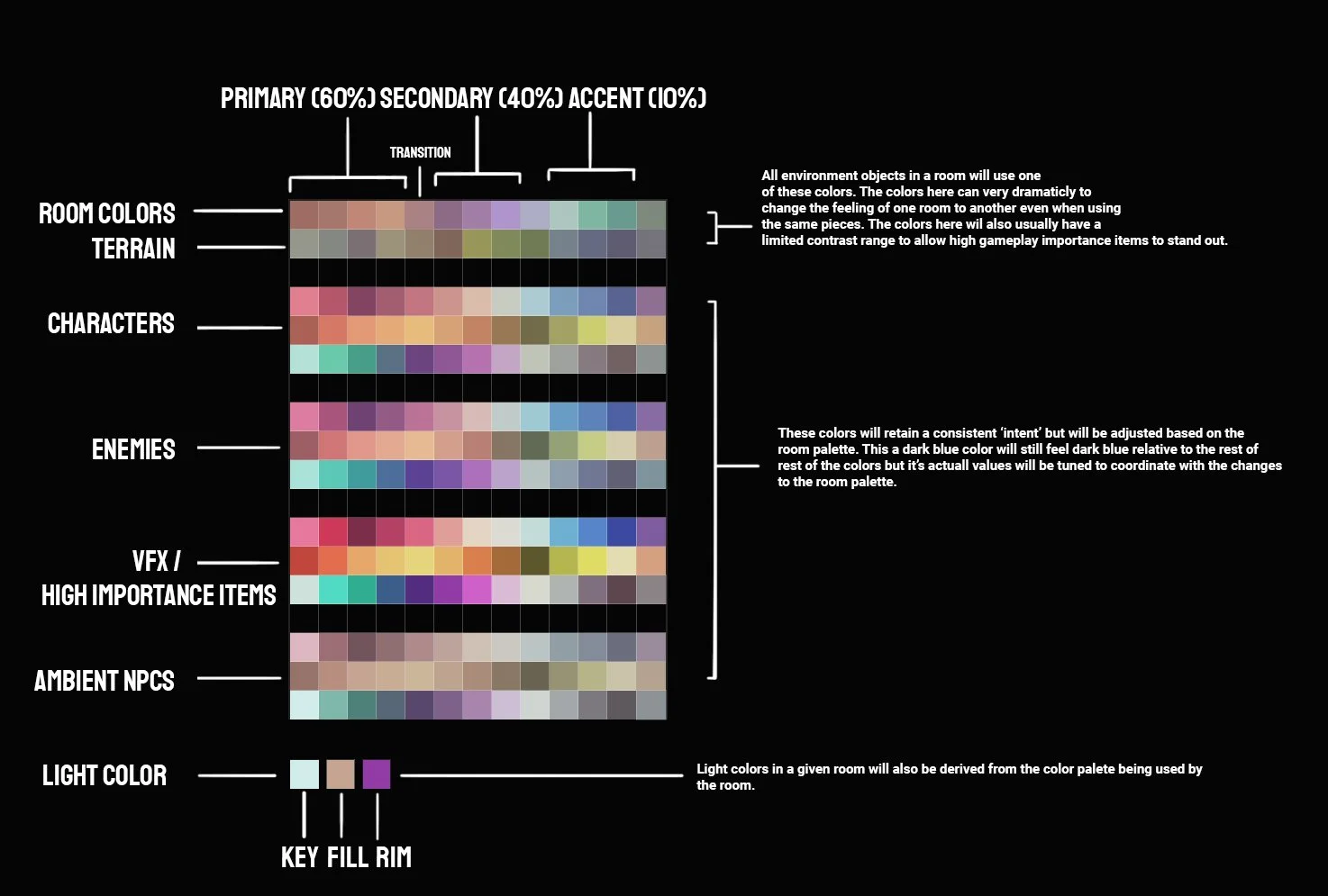
To ensure visual cohesion for our procedural environments while also maximizing our ability to reuse assets I designed a system that would coordinate the colors of all environments pieces, interactive items, an characters on a per room basis at the shader level.
This also allowed us to easily tune the contrast levels of high importance items, end enemies against the environment without the use of advanced post processing / and color correction tools.
CINEMATICS
To support the ambitions of Monaco 2’s story the game featured almost 8 minutes of fully animated cinematics.
I headed up this effort personally managing a small group of external animators along with initial animatics, managing mocap sessions and cleanup, setting up cinematic versions of our characters that supported full facial blend shapes, scene lighting, material setup, and post processing duties.
Below are some selected stills from the final results.
UI MOCKUPS / MENU FLOW
Below you can see one the many mockups I did to define the look and menu flow of Monaco 2’s UI. In addition to simple 2D mockups like this one I also created interactive mockups in Figma so we could test out the intended feel before tapping our limited engineering resources.
POCKETWATCH REBRAND
Pocketwatch had the same logo and website and logo since it’s early indie days over a decade ago so it was time to update their branding to something that would read clearly over a wider variety of use cases remaining familiar to the studio’s long time fans.
Original Logo
Initial pass done by outside vendors.
Final revision pass done by me.
WEBSITE OVERHAUL
As part of the rebranding effort I also recruited and managed outside developers to build a new website for our studio from the ground up.